织梦插件开发:织梦自动采集插件来啦!织梦文章采集插件,织梦一键采集微信公众号文章。免费一键采集,轻松获取高质量文章,让你轻松搞定网站更新。
演示图片

适用于 DedeBIZ、DeDeCMS 织梦任何版本,包含市面上的N款编辑器。比如下列编辑器:
WangEditor、UEditor、UEditorPlus、KindEditor、Markdown、TinyMCE、CKEditor
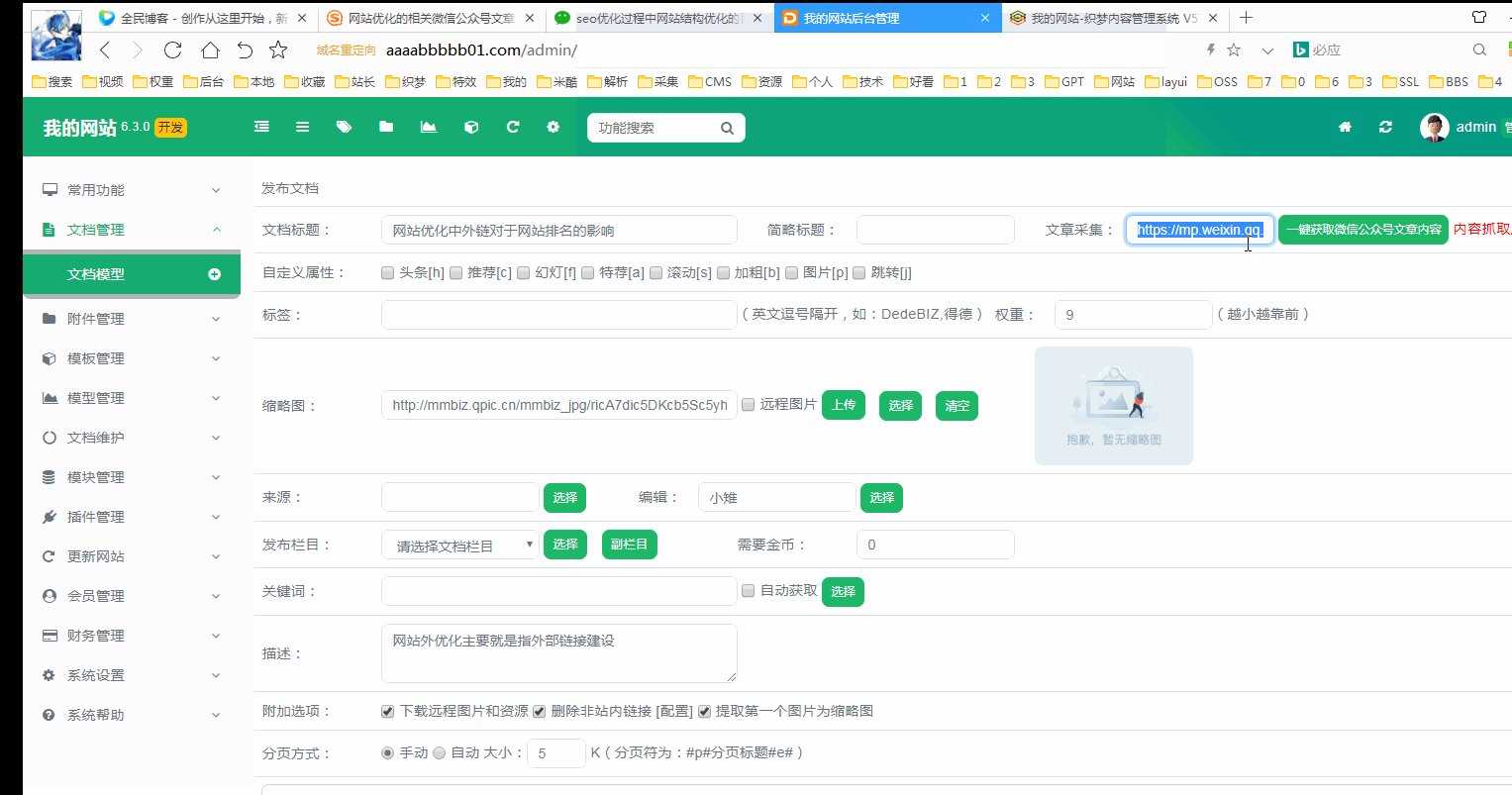
复制单篇文章,一键获取公众号文章内容至编辑器,发布文章时你只需点击一下就行了。
API接口说明
这个就是API接口啦!下面是参数说明
pic=1 采集缩略图
ms=1 采集描述
zz=1 采集作者
ww=1 清除文章样式
pic=0 不采集缩略图
ms=0 不采集描述
zz=0 不采集作者
ww=0 不清除文章样式
当然也可以这样就行,这样就是只采集标题和文章内容。
DedeBIZ对接教程
1、打开 /admin/templets/article_add.htm 看到33-37行
改为
2、还是该文件,滑到最底部,在 </body> 的前面加入
PS:注意接口,接口在上面,根据自己的需求填写就行了。
3、打开 /admin/inc/inc_archives_functions.php 搜索
在 579 行,在它上面加入
完成。
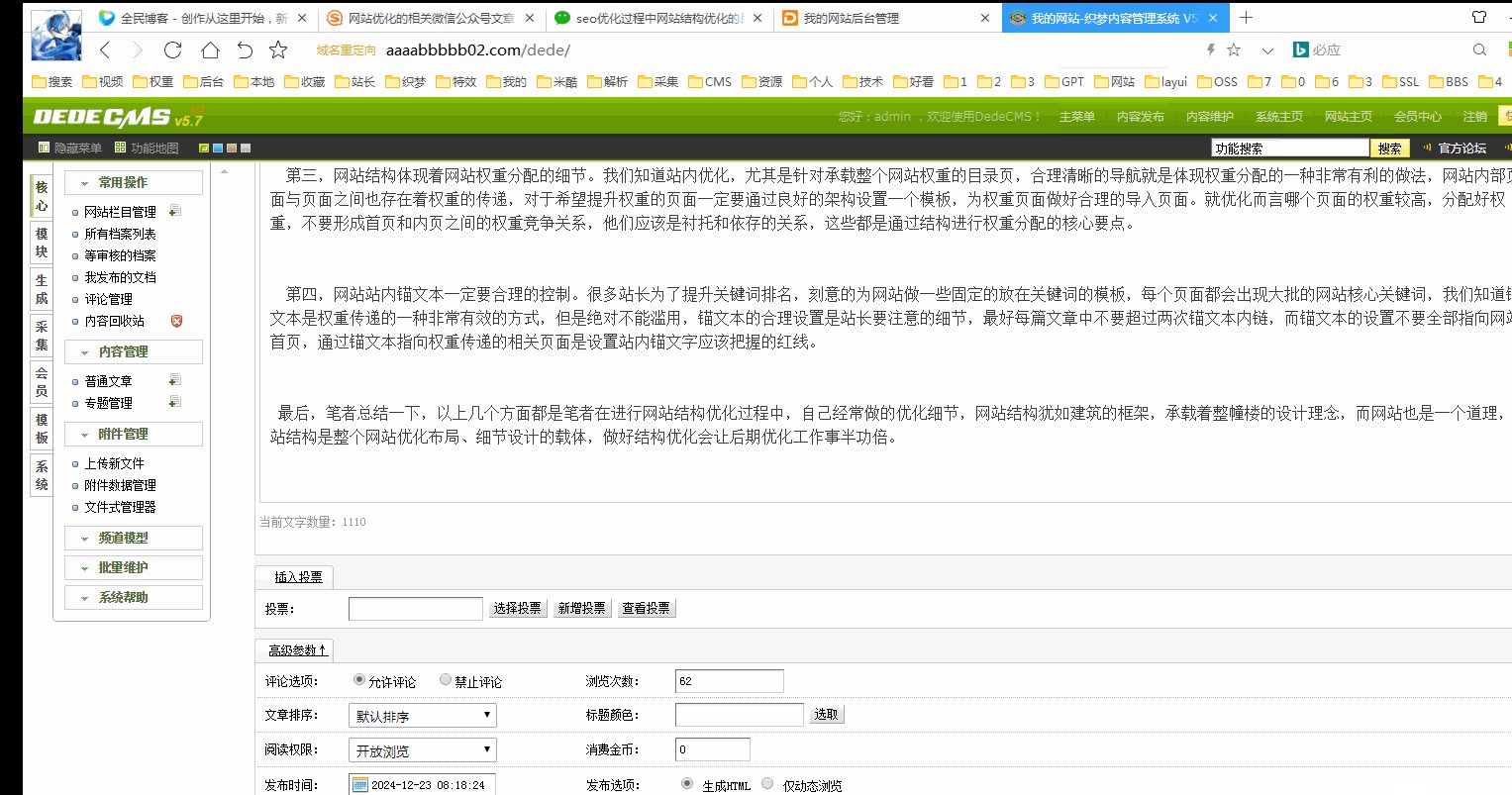
DeDeCMS对接教程
1、打开 /admin/templets/article_add.htm 搜索
这个 jQuery 过于老旧,得换一个,下载本站的也行,下载百度的也行。
2、还是这个文件,看到 210-217 行
改为
3、还是该文件,滑到最底部,在 </body> 的前面加入
PS:注意接口,接口在上面,根据自己的需求填写就行了。
4、打开 /dede/inc/inc_archives_functions.php 搜索
在 714 行,在它上面加入
完成。
温馨提示
只需要简单的操作,然后复制你需求的接口就行了,采集就是这么简单。
插件下载
写在最后
就这样吧,反正都是免费的。还是那句话:年少不知本站好,白首方悔资源少。
登录后方可回帖